
Wappalyzer这款插件很强大,可以查看任何网站使用的技术,包括后端语言框架和前端语言框架。还有服务器是何种类型。甚至各种版本…
Wappalyzer 网站是一个可以分析不同网站所使用的各种技术的工具,对于有自身经验的网站开发者而言可以通过代码开分析网站的构架和所采用的技术,不过现在你可以通过工具来获得网站技术的参数报告了。
在网络上识别软件的webwappalyzer是一个浏览器扩展,揭示了用于网站的技术。它可以检测到内容管理系统、网上商店、网络服务器的JavaScript框架,分析工具和更多。
应用wappalyzer检测表:
http://wappalyzer.com/applications
浏览器版本:
https://addons.mozilla.org/en-us/firefox/addon/wappalyzer/
错误报告和建议:
https://github.com/elbertf/wappalyzer/issues
wappalyzer被AOE媒体公司取得领先的开源的德国网络开发公司。
使用方法:
1.打开Wappalyzer 下载页面,找到不同浏览器适用的扩充功能,目前支援Firefox、Google Chrome和Opera,如果你使用的浏览器不在此列,也可以将下方书签列工具直接拖曳到浏览器里,点选就能开启Wappalyzer的网站分析功能。

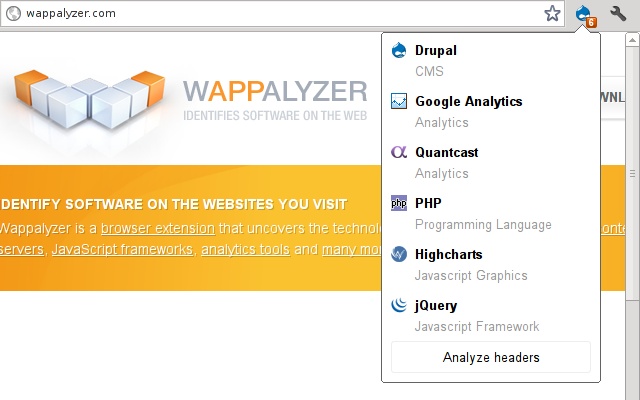
2.安装完Wappalyzer 后,浏览器网址列右侧会出现一个小图示,开启你要分析、检测的网页后,点选该图示即可看到网站使用的相关技术和服务。

例如显示目标站点使用了第三方的AddThis 按钮、jQuery、CloudFlare 和Google Analytics 及AdSense ,可以找到的资讯相当丰富且完整,点选后能开启网站,找到更详细的使用比例。